C’est quoi ?
C’est l’éditeur par défaut de Worpress. Il est pensé pour aider l’utilisateur à structurer son contenu, qui peut-être du texte ou des images ou… d’autres éléments multimédia. Il aide aussi à structurer le texte.
Ce n’est pas plus compliqué qu’un traitement de texte, et ça offre volontairement moins de possibilité de mise en page afin de conserver une certaine unité de présentation à travers tout le site.
L'éditeur de blocs s'appuie sur un principe simple : tout ce qui structure habituellement un texte (titre, sous-titre de différents niveau, liste, paragraphe, image, insertion de document externe...etc...) est un bloc.
Quelques règles de bonne rédaction
On va tenter de respecter les quelques règles de rédaction listées ci-dessous, et qui évolueront au fil des usages si certains s’avèrent néfastes :
- Titres de Paragraphes, Sections …etc
Si on veut des titres, on utilise les blocs H2, H3 … etc…
Mais on ne joue pas avec la taille ou la police des caractères. - Paragraphes et Retours à la ligne
- Un paragraphe est un ensemble de phrases consécutives à priori liées entre elles par le sens ou le sujet et la présentation.
Un changement de paragraphe se fait par l’utilisation de la toucheEntrée(ouReturn) à la fin d’une phrase. L’espacement entre deux blocs est un peu plus grand qu’un interligne normal.
Du point de vue de l’éditeur de bloc, chaque paragraphe est un bloc. - Un retour à la ligne se fait avec la combinaison de touches
Maj + Entrée(ouShift + Return).
C’est un moyen d’aérer le texte sans pour autant changer de paragraphe (avec son plus grand espacement) en faisant un simple saut de ligne. Cela conserve le formatage du paragraphe en cours, comme ici où l’on reste dans le même item de liste (et donc on conserve le retrait à gauche.
- Un paragraphe est un ensemble de phrases consécutives à priori liées entre elles par le sens ou le sujet et la présentation.
- Listes
Si on veut une liste, on crée un bloc « Liste à puce » ou ordonnée (c-a-d avec une numérotation).
Autrement dit, on ne crée pas une succession de paragraphes commençant pas un point ou un tiret et se terminant évidemment par un « Entrée » (ou Return). - Typographie
La typographie (polices de caractères, couleurs, taille) est réglée pour tout le site afin de garantir la cohérence de la présentation et éviter l’effet sapin de noël.
Même si c’est possible (quoique pas directement accessible), on ne multiplie pas les changements de couleur, de police ou de taille de caractère.
Si un besoin récurrent se fait sentir, demander aux webmestres.
Merci de ne pas utiliser le soulignement qui est réservé aux liens (au survol de la souris seulement). En revanche on peut utiliser avec parcimonie les caractères gras (B comme bold,accessible via Ctrl-B) ou italiques (I comme …, accessible via Ctrl-I). Pour les deux, une fois qu’on a écrit ce qu’on voulait mettre en lumière, on refait la même commande pour revenir en mode normal. - Espacement des blocs
Si on veut espacer deux blocs plus que la normale, on ne saute pas plusieurs lignes, mais on ajoute un bloc « Espacement« . - Table des Matières
C’est optionnel et pas nécessairement utile. On réservera l’ajout d’une table des matières pour textes longs et bien structurés (comme celui-ci 🙂 ) et donc probablement pour les pages plutôt que les articles.
Soyons paresseux, on ajoute simplement un bloc « Table des matières » plutôt que de la faire soi-même.
L’avantage est qu’on n’a rien à faire pour la remplir et qu’elle se met à jour automatiquement au fur et à mesure des modifications de titre ou d’ordre des sections. - Images
Il est conseillé d’ajouter une image pour illustrer un article. Cette image sera stockée dans l’espace multimédia du site et devra donc être réduite pour éviter de saturer l’espace disque qui nous est alloué.
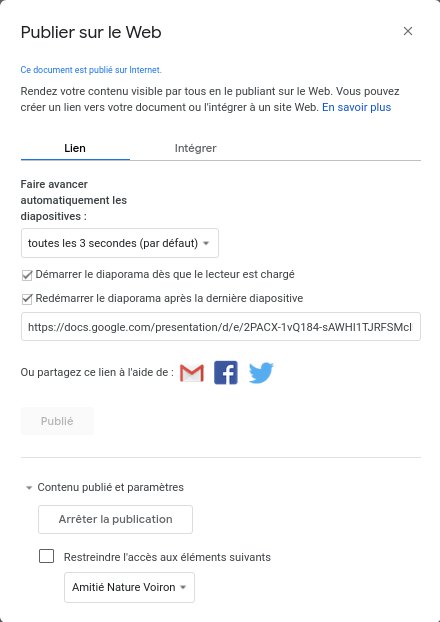
Si l’on veut illustrer un article avec une série d’images, un diaporama, celui-ci devra être créé dans le drive partagé de l’activité concernée et publié en tant que lien, par exemple sur l’image d’illustation. La meilleure manière de réaliser cela est de choisirPublier sur le webdans le menu fichier du diaporama :

Il suffit ensuite de copier le lien et de l’ajouter dans l’article soit sous un (ou des) mot(s), soit en lien sur la photo d’illustration.
L’espace de rédaction
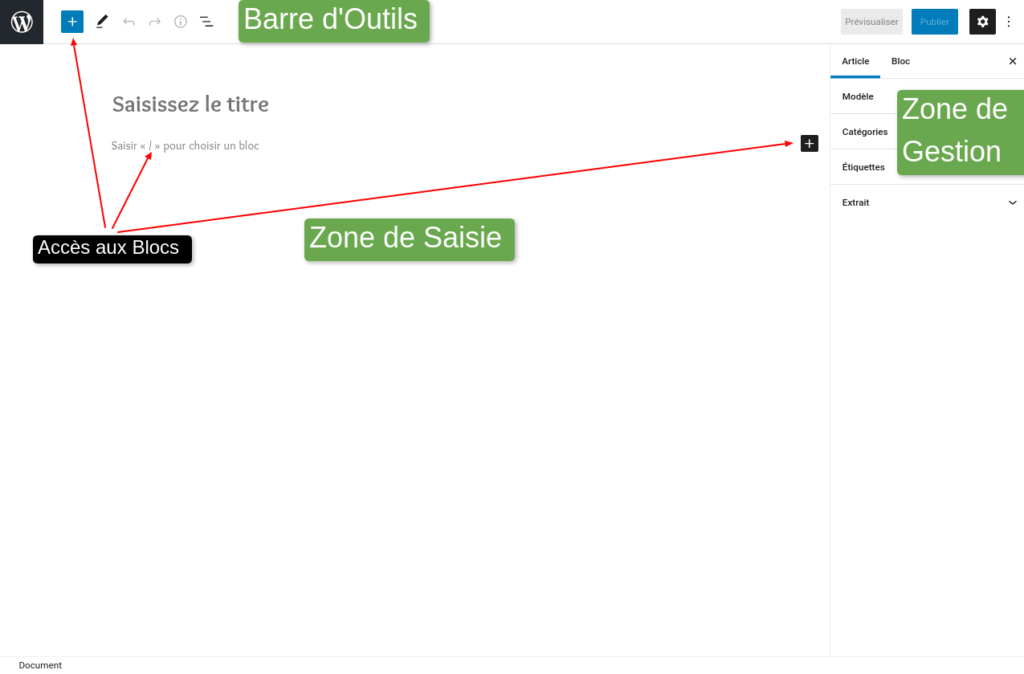
C’est la page qui s’affiche lorsque l’on commence la création d’une page ou d’un article. Cet espace est divisé en plusieurs zones détaillées ci-dessous :
- Une barre d’outil en haut
- La zone d’édition proprement dite
- Une zone de gestion à droite

Comment ça marche ?
Que ce soit pour une page ou un article, on arrive dans le même éditeur de blocs. Il y a plusieurs façons de créer un nouveau bloc. Dans les 3 cas, on a exactement les mêmes possibilités.
- Soit taper la touche / comme indiqué dans la page qui s’est ouverte.
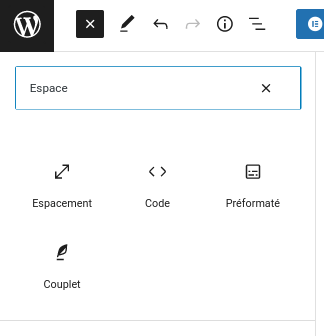
On accède aux blocs de base, qui suffisent dans la plupart des cas. - Soit cliquer sur le + en haut à gauche. Cette seconde option offre plus de possibilités, en particulier la table des matières et le bloc espace cités précédemment.

Comme il y a beaucoup de blocs, il est possible de filtrer dans l’espace de recherche en haut de la liste.
Lorsqu’on passe la souris sur chacun des blocs proposés, une « popup » s’affiche à droite avec un exemple de ce que cela donne.
- Soit on clique entre deux paragraphes et on trouve une croix blanche sur fond bleu au milieu d’une ligne bleue comme ci-dessous :

Un exemple
Les captures d’écran ci-dessous, vont montrer comment créer cette page, en ajoutant en plus une image.
Le texte n’est pas entièrement rédigé dans les vidéos de captures d’écran (screencast).
Du titre au 1er paragraphe
Je choisis un bloc « Vidéo » pour insérer la capture d’écran.
Les listes
La seconde section est principalement constituée d’une liste que l’on crée comme ceci :
Création de bloc et Espacement
On a vu que le bloc « Comment ça marche » est plus espacé de celui du dessus que la normale. On va donc choisir un bloc « Espacement« . La capture d’écran animée ci-dessous montre cela ainsi que les 3 façons de commencer la création d’un bloc.
Au passage, notez que la touche « Echap » (Escape) permet de fermer une « pop up » que l’on vient d’ouvrir.
Les images
Il y a plusieurs possibilités pour insérer des images, en particulier via le bloc « Image », et je vous invite à tester ça.
Néanmoins les règles indiquées dans le paragraphes des règles doivent s’appliquer :
Une (voire 2) petite image (disons 450 x 256) peut être ajoutée dans les éléments multimédia du site,
mais un diaporama devra être créé dans le drive si on veut afficher plusieurs images plus larges.Lorsque l’on ajoute un bloc image, on peut directement récupérer l’image sur son ordinateur et la glisser-déposer dans les éléments multimédia. Par défaut le site est réglé pour compresser les images lors du téléversement de l’image dans les éléments multimédia. Néanmoins, il est conseillé d’avoir au préalable redimensionné votre image à une taille raisonnable par rapport à son utilisation sur le site. Pour une image d’illustration d’un article, une taille autour de 450 x 256 semble un bon compromis.
Catégorie
Activité

Afin que votre article tombe au bon endroit, en réalité soit facile à retrouver, il faut au minimum lui ajouter la catégorie corresspondant à l’activité.
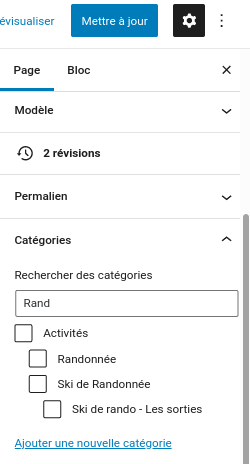
Ca se passe dans le menu de droite en sélectionnant Page puis Catégories. Un champ de recherche permet de retrouver facilement sa catégorie.
Actualités
Et pour que l’article apparaisse dans les actualités, l’auteur de l’article devra demander au correspondant de l’activité de lui attribuer en plus une catégorie actualité (_Actu adhérent ou _Actu publique).
Sauver et Sortir
Pour sauver ce qu’on a écrit, il faut cliquer sur le bouton Mettre à Jour en haut à droite de la page. Il est possible de visualiser ce qu’on vient de modifier/écrire en cliquant sur le lien Prévisualiser à gauche du bouton de mise à jour. Il ouvre un petit sous menu qui offre (en bas) d’ouvrir la page dans un nouvel onglet. On peut aussi sélectionner le type d’appareil (Ordi / Tablette / Mobile), mais la valeur par défaut est heureusement « Ordinateur ».
Conseil durant la modification d’une page : travailler avec deux onglets en permanence :
– un onglet en édition (là où on modifie la page),
– un onglet en prévisualisation : après chaque modification conséquente, on active cet onglet (clic), et on l’actualise (touche F5 ou combinaison Fn / F5 selon le PC) pour voir le résultat…
Et pour sortir, on peut simplement fermer l’onglet dans lequel on se trouve, sachant que si l’on a ouvert un onglet de prévisualisation, celui-ci restera ouvert et permettra ensuite de naviguer sur le site.
Cet article a 8 commentaires
Laisser un commentaire
Vous devez être connecté pour publier un commentaire.
J’aimerais qu’il soit fait un chapitre particulier sur les différentes sortes de blocs : Colonne, Media-Texte, Galerie d’images, Images.
En effet il peut être intéressant de mettre du texte à côté d’une photo, de mettre quelques photos dans un article (lorsqu’il y en a peu => pas nécessité de faire un Google Slide sur le Drive)
Pour une image d’illustration je suis d’accord. Je montrerai le bloc media texte et les implications de l’ajout d »une image. J’ai mis à jour la page en ce sens, y compris en utilisant (à mauvais escient pour le coup, mais c’est pour l’exemple) un bloc media texte.
Mais on évitera de parler de la galerie, ça pourrait inciter à mettre beaucoup de photos directement sur le site.
Dans les articles, il n’est pas possible à l’intérieur d’un bloc de mettre en gras, en italique une partie du texte, alors que cela est possible dans les pages.
Il serait préférable d’uniformiser l’éditeur de bloc entre les pages et les articles.
Je viens de tester vite fait, connecté en Correspondant, la modif. d’un de mes articles :
– si je sélectionne quelques mots au sein d’un bloc Paragraphe, j’obtiens aussitôt la barre d’icônes (au-dessus du paragraphe) avec les icônes B (pour gras), I (italique) etc.
– j’ai aussi tout à droite en mode Bloc un menu Typographie (taille) et un menu Couleur… pour formater cette sélection.
A suivre… Sergio
Je confirme… il suffit d’essayer pour se rendre compte que c’est possible. A montrer lors de la formation.
Jean-Luc, Michel : J’ai ajouté, en petits caractères précédés de SV, Paragraphes/sauts de ligne et Soulignement
A vous d’intégrer ou refuser au plus vite, pas de pb. Sergio
Ok Serge. Est-ce à moi d’intégrer ?
Désolé Michel, je trouve ton commentaire seulement aujourd’hui et par hasard… (trop d’outils d’info tue l’info) : je pense qu’il va nous falloir sérier les outils qu’on utilise entre nous…
Comme il s’agit d’un article initié et très généreusement alimenté par Jean-Luc, je propose que Jean-Luc « intègre » (ou pas) nos remarques, et qu’il nous le dise, ou qu’il délègue…
A toi Jean-Luc !